mangocoder
[Vue] 설치 본문
반응형
SMALL
Vue.js는 웹프론트엔드 프레임워크입니다.
- 컴포넌트(Component) 기반의 SPA(Single Page Application)를 구축할 수 있게 해주는 프레임워크
컴포넌트 (Component)
- 웹을 구성하는 로고 , 메뉴바 , 버튼 , 모달창 등 웹 페이지 내의 다양한 UI 요소
- 재사용 가능하도록 구조화 한 것
SPA (Single Page Application)
- 단일 페이지 어플리케이션
- 하나의 페이지 안에서 필요한 영역 부분만 로딩 되는 형태
- 빠른 페이지 변환
- 적은 트래픽 양
Vue cli 설치
1.node.js를 먼저 설치를 해야합니다.
-설치 이유 : npm을 쓸 수 있습니다. npm은 각종 웹개발 라이브러리 설치 도우미입니다.
2.npm install -g @vue/cli 를 입력합니다
(yarn install -g @vue/cli) @vue/cli는 vue프로젝트를 빠르게 생성해주는 라이브러리

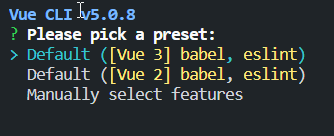
3.vue create test 를 입력합니다

일단은 default를 선택하여 줍니다.


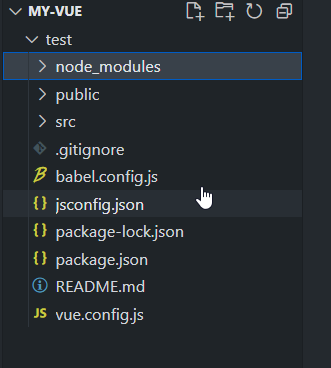
cli가 기본적으로 필요한 파일들을 다운 받아줍니다.
node_modules는 프로젝트에 쓰는 라이브러리들이 있습니다.
public 폴더는 html파일 , 기타파일 보관
package.json : 라이브러리 버전 , 프로젝트 설정이 기록 되어있습니다.
4.실행

반응형
LIST
'Vue' 카테고리의 다른 글
| [Vue] 무엇인가? (0) | 2022.11.30 |
|---|
Comments
